我又来给大家分享网站备案技巧来啦,还记得俗人我之前分享过的《如何利用 js 巧妙的让网站备案通过审核》这篇文章,就可以利用 JS 实现网站不关站进行备案。其中主要是针对网站备案修改和应对检查的时候用到的居多,也是我自己博客用到过的一个方法,由于最近在迁移导航网的备案,需要转移备案主体,常规的方法就是注销备案使用新的主体重新备案,但是又不想影响网站的正常访问和业务,为此我又升级了一下解决方案。

01
首先还是需要将网站转移到境外的服务器上,这样才能保证在注销域名备案的时候网站能够正常被打开,我为了网站打开速度还是优选了香港的云服务器,由于我们网站本身就做了数据库分离,所以只需要将 WordPress 文件复制到新的服务器即可,甚至就连数据库配置文件都不需要修改,不过数据库的服务器需要放行新服务器的 IP 就能正常运行了,实现全程无缝衔接。(不过由于导航网的图片采用的是 Nginx 反向代理,所以当时造成了一些短暂的无法访问图片的情况)
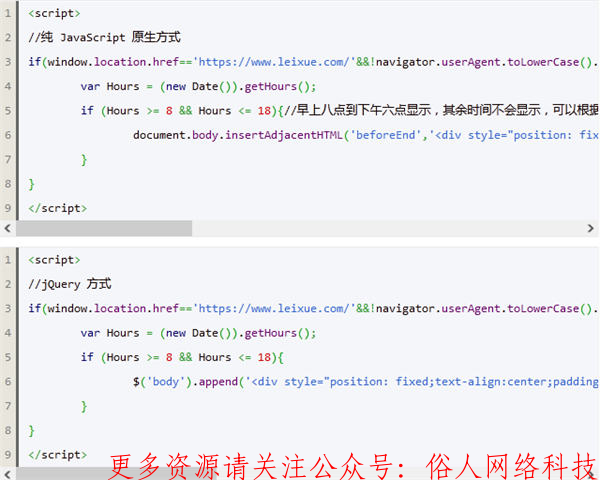
那么就来看看这次我用的 JavaScript 来实现备案不关站的一个升级方法,其中可以根据域名来判断只在首页生效,以及不对搜索蜘蛛抓取做渲染,同时还可以自定义显示的时间周期,大家可以根据代码修改。为了完整性,我截取了图片给大家展示。

以上就是俗人给大家提供了两段代码,一个是原生 js 方式,不依赖 jQuery 第三方库,第二种就是需要页面有加载 jQuery 的方式,但其实大差不差的。
02
使用方法就是根据自己适合的需求,选择一段代码复制到你当前网站首页的底部,或者 WordPress 主题的 footer.php 文件中,以及网站引入的 js 中都可以,但是以上的代码中根据自己网站域名填写,以上只是使用我们的导航网作为演示。
提示:以上代码内容适合网站初次备案,若是备案修改或者便于备案审查,可能还需要添加网站名称,备案号及链接。不过也可以参考俗人之前的那篇文章也可以。






